Brightspeed Design System Overhaul
Senior UX Designer | Level Studios
Brightspeed, a newcomer to the broadband service world, was in need of a design system that could operate at scale and accommodate its rapidly changing business needs.
In order to optimize workflow between UX/UI and the site developers, the decision was made to migrate the design system over into Figma. My role was to overhaul the old design system from Sketch and rebuild site components from scratch.
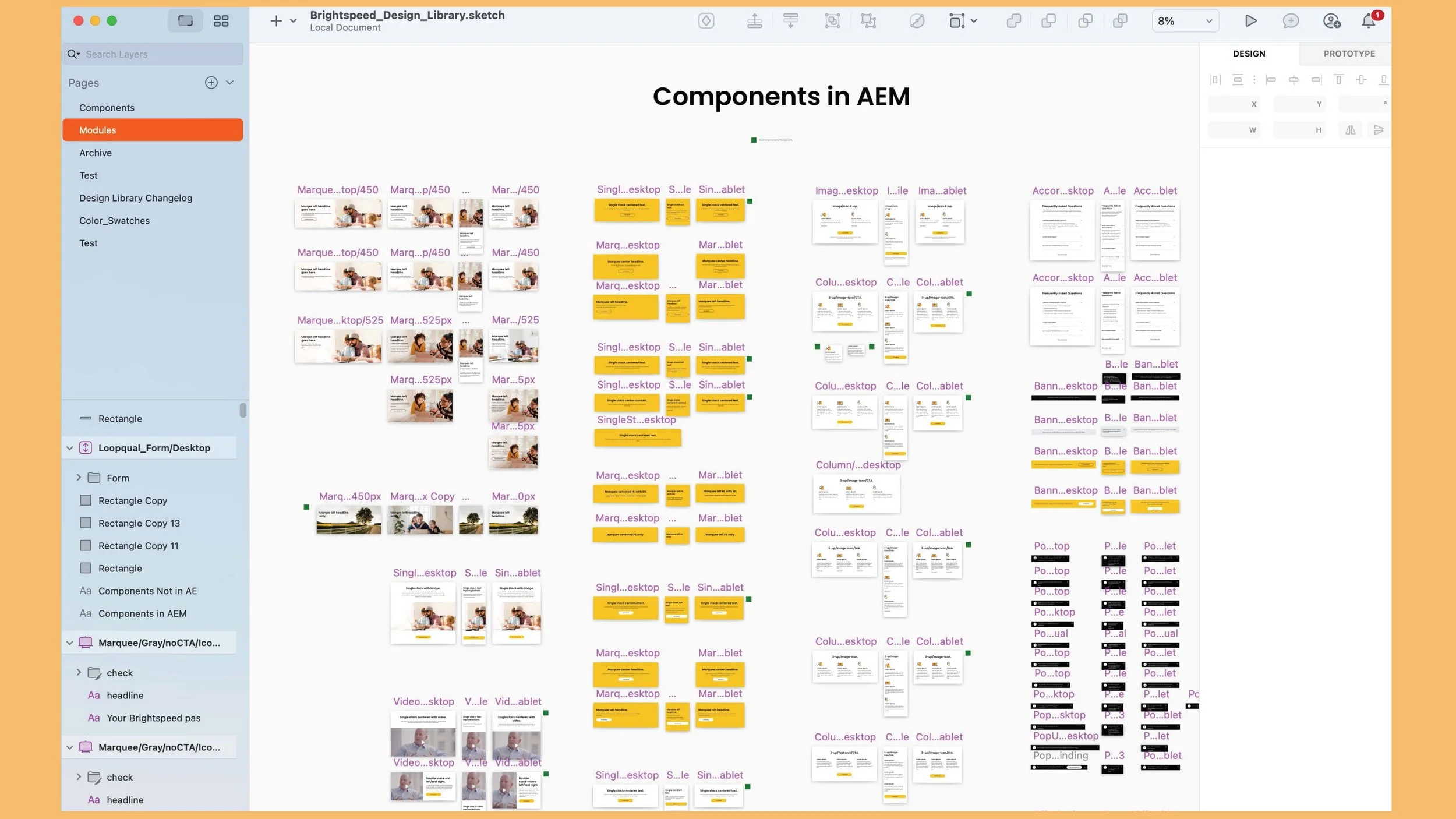
*Below is a screenshot of the old design system housed in Sketch.
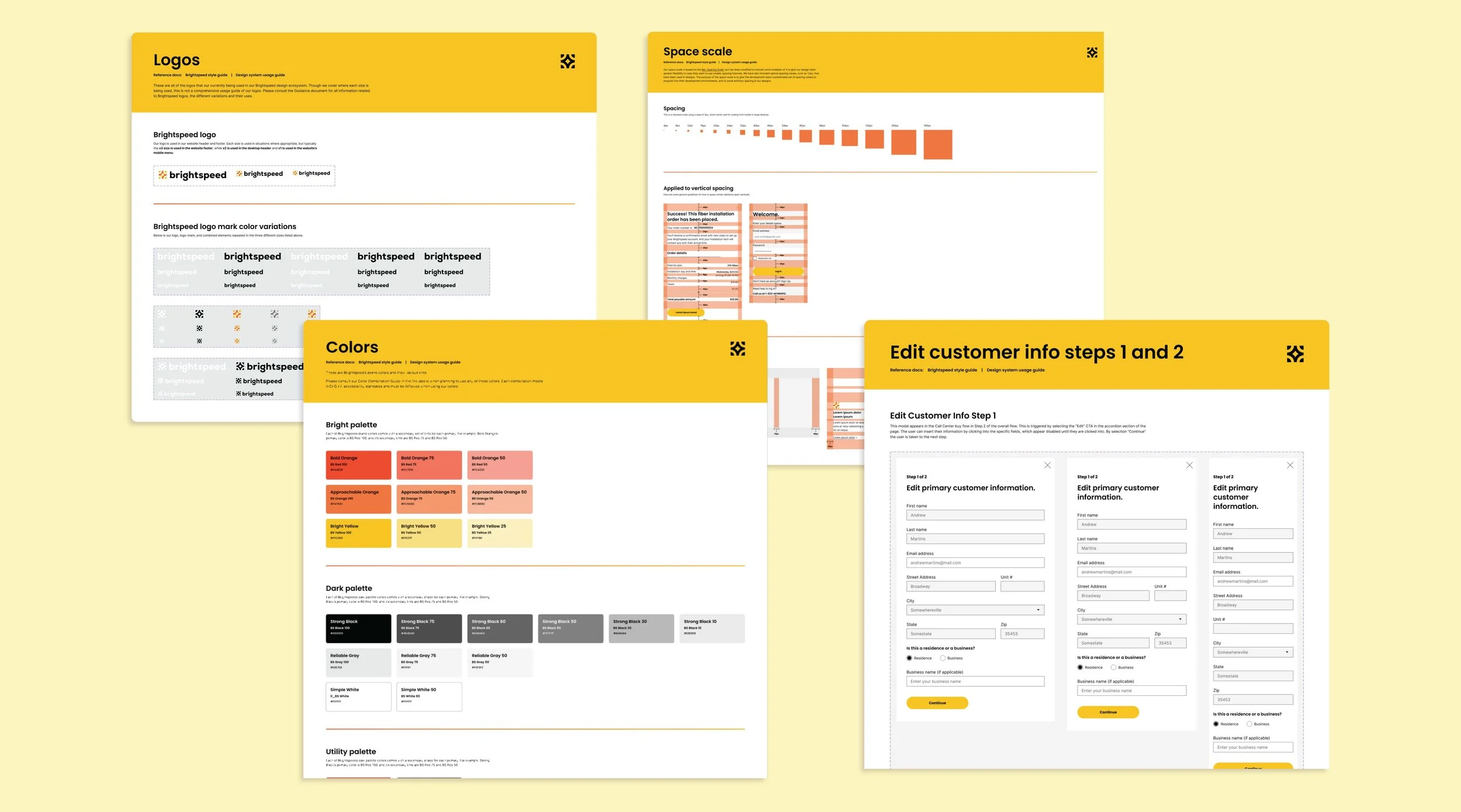
After a brief discovery phase our team aligned on an atomic design approach. The old Sketch design system was imported, but in order to take full advantage of Figma's Auto-Layout feature, I felt as though the best approach was to rebuild components from scratch.
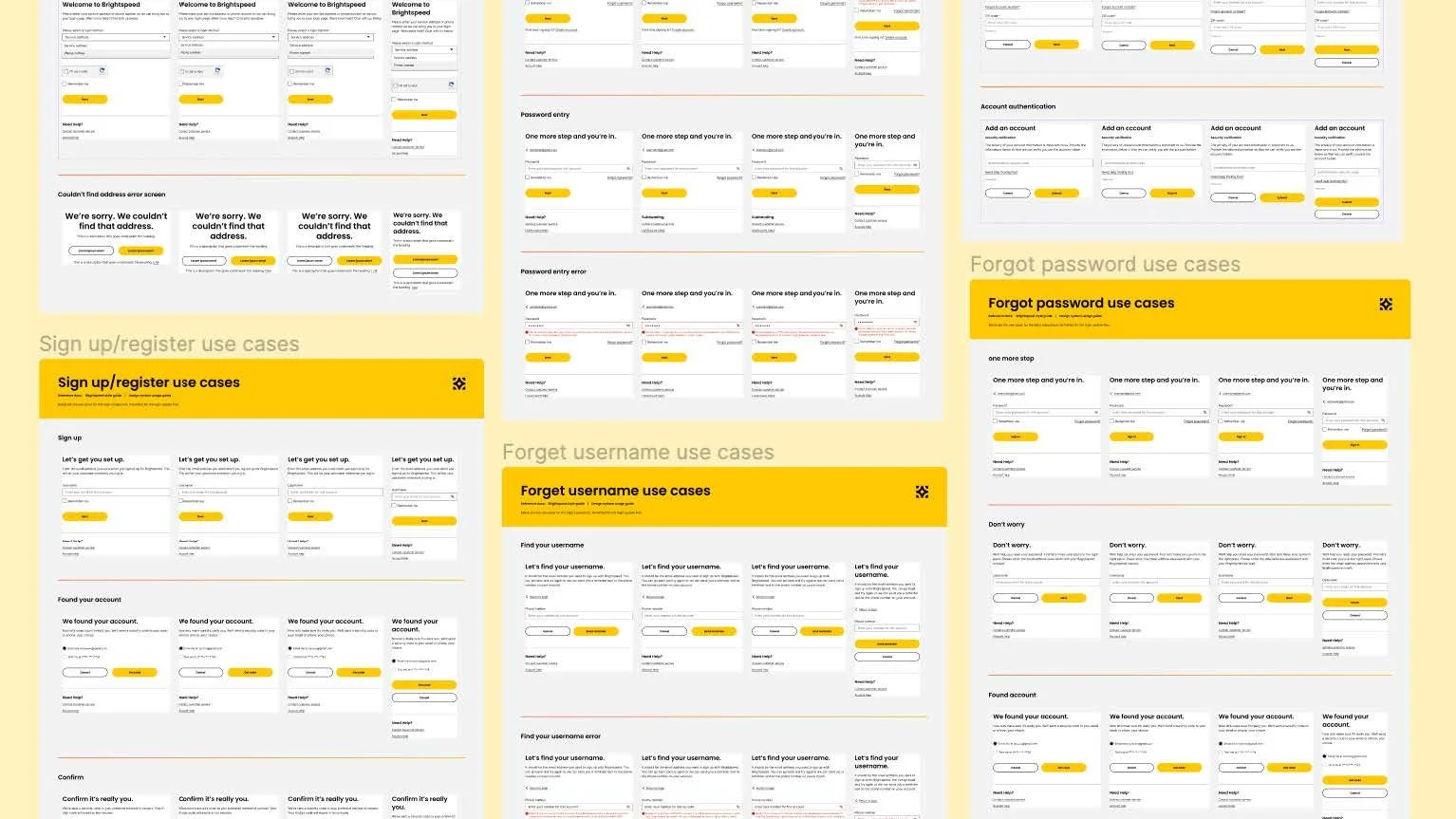
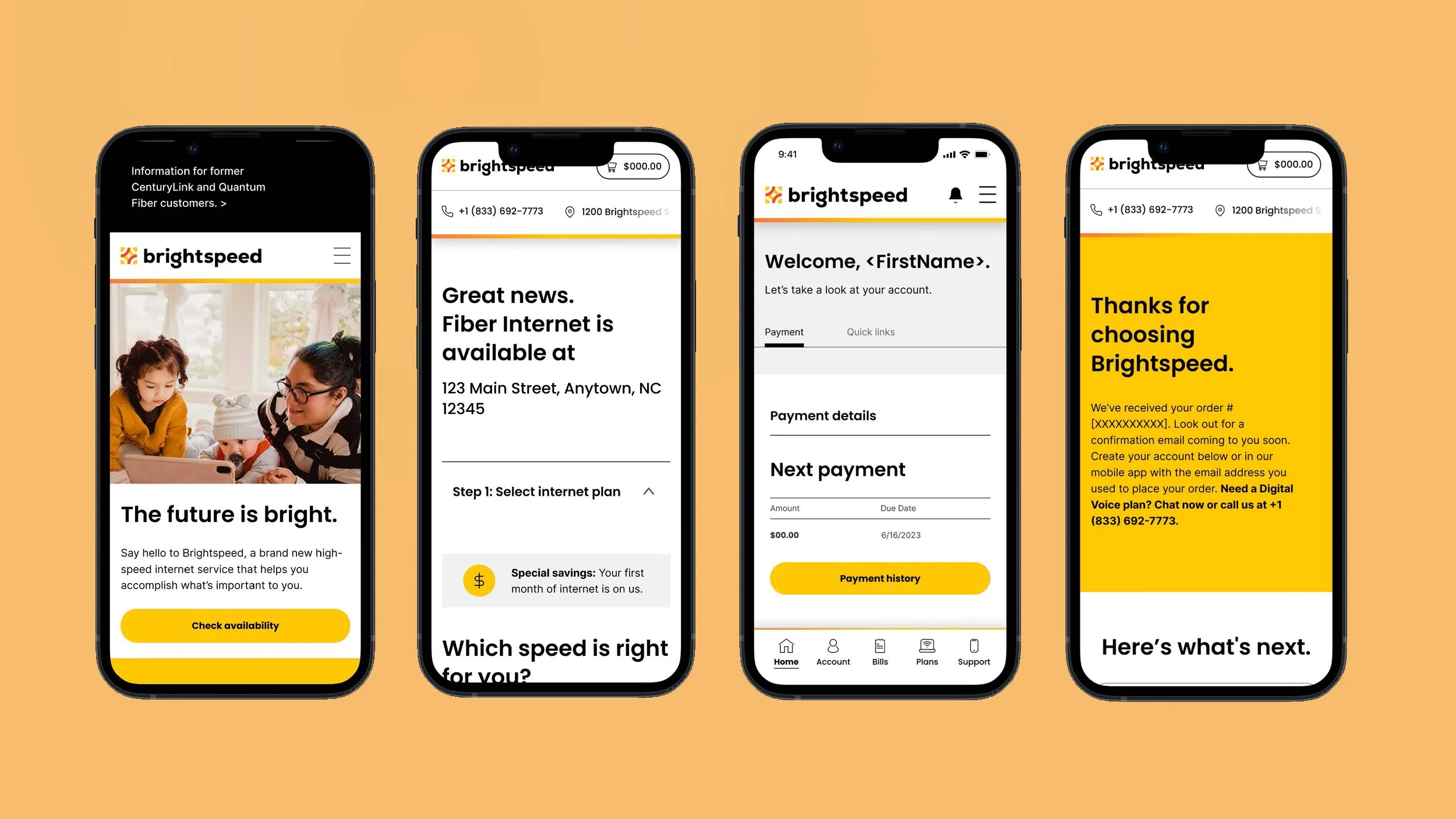
Once all elements were created, the team began reconstructing the various pages for Brightspeed's online experience. This process was also replicated for Brightspeed’s App.
The final design system resulted in a robust tool that not only improved Brightspeed's existing site designs, but also enabled a more collaborative design process going forward.

Shifting our design system to Figma created an easier development process, improved handoff between teams, and reduced the amount of asynchronous feature development. It also improved internal communication within the UX team. With a better set of tools, annotating design files helped preserve unique insights and streamline collaboration.
With the transition completed we were able to reduce dependency on inefficient external tools such as PowerPoint and Zeplin. Overall, Brightspeed's design system is much more scalable and allows for direct stakeholder feedback.•